반응형
리스트와 내비게이션 드로어
1. 리스트 List
리스트는 일련의 내용 항목을 포함하는 행으로 구성되며, 콘텐츠의 형식이 다양하고, 각 행에는 아이콘과 텍스트가 표시된다. 리스트의 각 행은 타일이라고 하며, 타일의 높이는 서로 다를 수 있다. 각 타일에는 세줄 이상의 텍스트를 표시할 수 있고, 텍스트의 길이는 일관성과 무관하게 달라질 수 있다. 텍스트가 세줄 이상이라면 카드를 사용하는 것이 좋다. 리스트는 수직으로만 스크롤 할 수 있고, 각 타일의 스와이프 동작은 리스트 안에서 일관되게 유지되어야 한다. 타일은 파일을 폴더로 이동하는 것과 유사한 방법으로 리스트 안에서 수동으로 이동해 재정렬할 수 있지만, 날짜, 파일 크기, 알파벳 순서 등의 기준을 가지고 정렬하는 것이 좋다. 타일에는 관련 콘텐츠를 일관된 형식으로 표시해야 하며, 계층 구조를 사용해 유형 또는 콘텐츠의 우선순위에 따라 중요한 정보를 빠르게 찾을 수 있도록 해야 한다.
한 줄 리스트는 타일마다 텍스트가 한 줄씩 있으며, 각 타일의 텍스트 길이는 같지 않을 수 있다. 텍스트 목록과 아이콘 + 텍스트 목록이 있다.
두 줄 리스트에서는 타일마다 최대 두 줄의 텍스트가 포함될 수 있으며, 각 타일의 텍스트 길이는 같지 않을 수 있다. 아이콘과 메타 아이콘이 있는 리스트와 섬네일과 메타 텍스트가 있는 리스트가 있다.
세 줄 리스트 역시 타일마다 최대 세 줄의 텍스트가 포함될 수 있으며, 각 타일의 텍스트 길이는 같지 않을 수 있다. 아바타가 있는 세 줄 리스트와 섬네일과 메타 텍스트가 있는 세 줄 리스트가 있다.
리스트의 콘텐츠를 세로로 확장하거나 축소해 기존 항목의 세부 정보를 표시하거나 숨길 수 있다. 이때 구분 선의 두께는 1dp이다. 확장 컨트롤이 있는 리스트거나 확장된 리스트, 스위치가 있는 리스트, 행을 드래그하는 편집 모드가 있는 다양한 리스트가 있다.
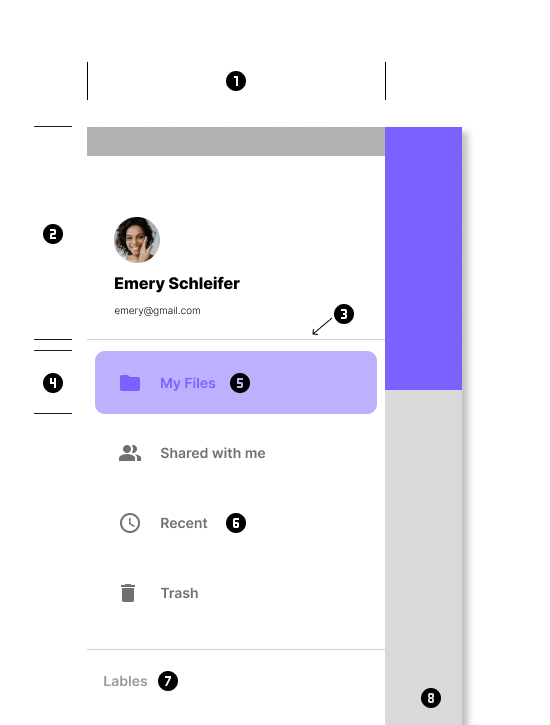
2. 내비게이션 드로어 Navigation Drawer
- 햄버거 메뉴 Hamburger Menu
드로어는 주로 리스트 UI를 숨기고 있다가 슬라이딩해 여는 일종의 내비게이션 UI로, 슬라이딩 메뉴라고도 한다. 초창기 모바일 UI 패턴에서는 오른쪽 위에 세로 방향점 세 개로 구성된 오버플로 버튼 Overflow Button을 이용해 숨긴 메뉴를 표시했지만, 최근에는 세로줄 세 개로 사용하는 것이 일반적이다. 가로로 세 줄이 있는 모양이 햄버거를 닮았다고 하여 햄버거 메뉴라고 부르며, 별도의 정식 이름은 없고 목록 아이콘이라고도 한다. 햄버거 메뉴 아이콘을 탭 하면 추가 옵션이 있는 사이드 메뉴가 햄버거 아이콘이 있는 위치에서 반대 방향으로 슬라이드 되어 화면 전체 또는 일부를 덮으면서 나타난다. 햄버거 메뉴와 드로어는 따로 생각하기 어려운 UI라고 할 수 있다.
- 모달 드로어 Modal Drawer
내비게이션 드로어는 주로 5개 이상의 최상위 목적지가 있는 앱이나 두 개 이상의 탐색 계층 구조가 있는 앱 또는 관련 없는 대상 간의 빠른 탐색을 위해 사용된다. 표준 드로어는 탐색 메뉴 아이콘을 탭 해 영구적으로 보거나 여닫을 수 있으며, 목적지와 앱 콘텐츠에 동시 접속할 수 있다. 하지만 표준 드로어는 태블릿과 데스크톱에서만 사용할 수 있고, 모바일에서는 모달 드로어를 사용한다. 모달 드로어는 측면 모달 드로어와 하단 모달 드로어로 구분된다.
모달 드로어는 작동하는 순간 나머지 콘텐츠와의 상호작용을 차단하며, 앱의 UI보다 높은 고도에 위치한다. 모달 드로어는 어두워진 오른쪽 스크림 Scrim을 탭 하거나 모달 자체를 스와이프해 닫을 수 있고, 모달 내에서 스크롤 할 수도 있다. 하단 모달 드로어는 드로어의 콘텐츠가 전체 화면 높이의 50% 미만일 때 사용하며, 모달 내에서의 스크롤링은 불가능하다.

- 컨테이너
- 헤더 (선택 사항)
- 디바이더 (선택 사항)
- 활성 텍스트 오버레이
- 활성 텍스트
- 비활성 텍스트
- 부제목
- 스크림 (모달 전용)
카드
1. 카드의 특징
카드는 단일 주제에 관한 내용과 동작을 표시하며, 관련성 있고 실행할 수 있는 정보를 쉽게 스캔할 수 있도록 한다. 모든 콘텐츠는 카드 컨테이너에 담으며, 카드 레이아웃은 콘텐츠 유형에 따라 다양하게 구성할 수 있다. 불규칙 또는 규칙적인 그리드 테이블의 또 다른 형태라고 할 수 있는 카드는 구체적인 정보를 담은 이미지와 텍스트를 포함한 작은 사각형으로 사진이나 캡션의 길이가 다른 콘텐츠 요소를 지원하는 데 사용된다. 주로 콘텐츠와 콘텐츠 사이에 일정한 간격을 두어 구분하는데, 각 카드의 넓이는 같지만 높이는 정보의 양에 따라 달라질 수 있다. 카드 UI는 미리보기와 같은 성격을 가지고 전체 내용을 간략하게 보여주는 용도로 자주 업데이트되는 콘텐츠에 적합하다.
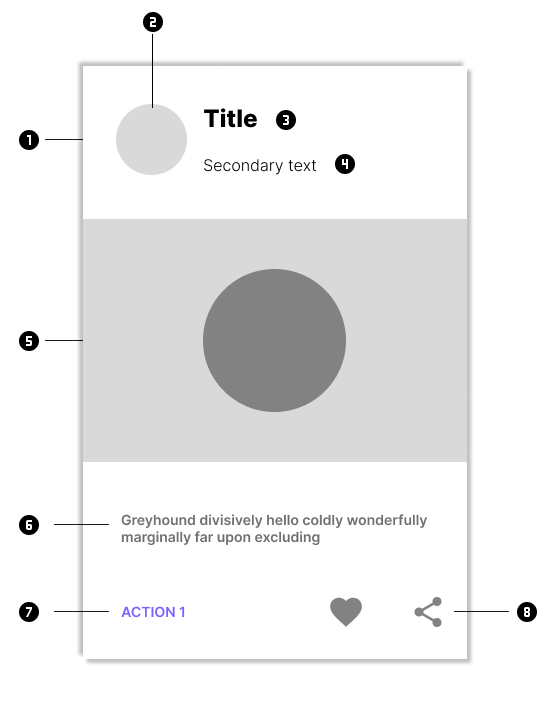
2. 카드의 속성과 구성요소
카드는 정보를 그룹화하는 데 사용된다. 즉, 구성 요소들을 하나의 덩어리로 만드는 역할을 한다. 그룹화된 정보를 제공하는 뉴스 기사, 쇼핑몰의 제품, 소셜네트워크 앱의 게시물 등은 미디어 유형이 각각 영상, 그래프, 텍스트 등으로 다르더라도 서로 관련되어 있어야 한다.
기본 캔버스의 배경색과 다른 배경색을 사용해 개별 카드로 구분하고, 그림자를 적용해 깊이감을 표현한다. 또한, 카드와 카드 사이에는 일정 간격의 그리드를 배치해 그룹별로 더 잘 구분되게 한다.
각 카드의 정보는 계층 구조가 같으므로 사용자가 카드의 세부 내용을 탐색하기 전에 전체 내용을 파악할 수 있다. 카드에는 제목, 하위 헤드라인, 요약 텍스트, 멀티미디어, 이미지, 비디오, 그래프, 설명, 액션 컨트롤 등이 포함될 수 있다. 또한, 카드는 각 타임라인, 갤러리, 대시보드 등 다양한 방식으로 구성할 수 있다. 카드의 기본 액션 영역은 카드 컨테이너 그 자체이다.
카드에는 오버플로 메뉴 대신 다양한 보조 액션 영역을 추가할 수 있으며, 보조 영역들은 카드 하단에 배치된다. 모바일에서 카드의 기본 고도는 1dp이며, 상승 고도는 8dp이다. 카드가 이동할 때는 고도를 높여야 한다.

- 컨테이너
- 썸네일 (선택 사항)
- 헤더 텍스트 (선택 사항)
- 부제목 (선택 사항)
- 미디어 (선택 사항)
- 설명 텍스트 (선택 사항)
- 버튼 (선택 사항)
- 아이콘 (선택 사항)
2023.04.15 - [UXUI 디자인] - 안드로이드 가이드 라인 4
안드로이드 가이드 라인 4
3. 카드 컬렉션 Card Collection 카드 컬렉션은 카드가 여러 개인 경우에 하나 이상의 컬렉션으로 그룹화하는 것을 말한다. 카드 컬렉션은 핀터레스트 Pinterest에서와 같이 크기가 균일하지 않은 카드
itmini.tistory.com
2023.04.13 - [UXUI 디자인] - 안드로이드 가이드 라인 2
안드로이드 가이드 라인 2
앱 바와 시트 1. 하단 앱 바 App Bar 앱 바는 자주 사용하는 여러 가지 액션 아이콘과 컨트롤을 모아 앱의 상단이나 하단에 배치한 툴바 형태의 UI이다. 하단 앱 바에는 현재 화면에 적용되는 액션
itmini.tistory.com
반응형
'UXUI 디자인 공부' 카테고리의 다른 글
| 아이콘의 이해 (0) | 2023.04.21 |
|---|---|
| 안드로이드 가이드 라인 4 (0) | 2023.04.15 |
| 안드로이드 가이드 라인 2 (0) | 2023.04.13 |
| 안드로이드 가이드 라인 1 (0) | 2023.04.12 |
| iOS 가이드라인 3 (0) | 2023.04.12 |




댓글